


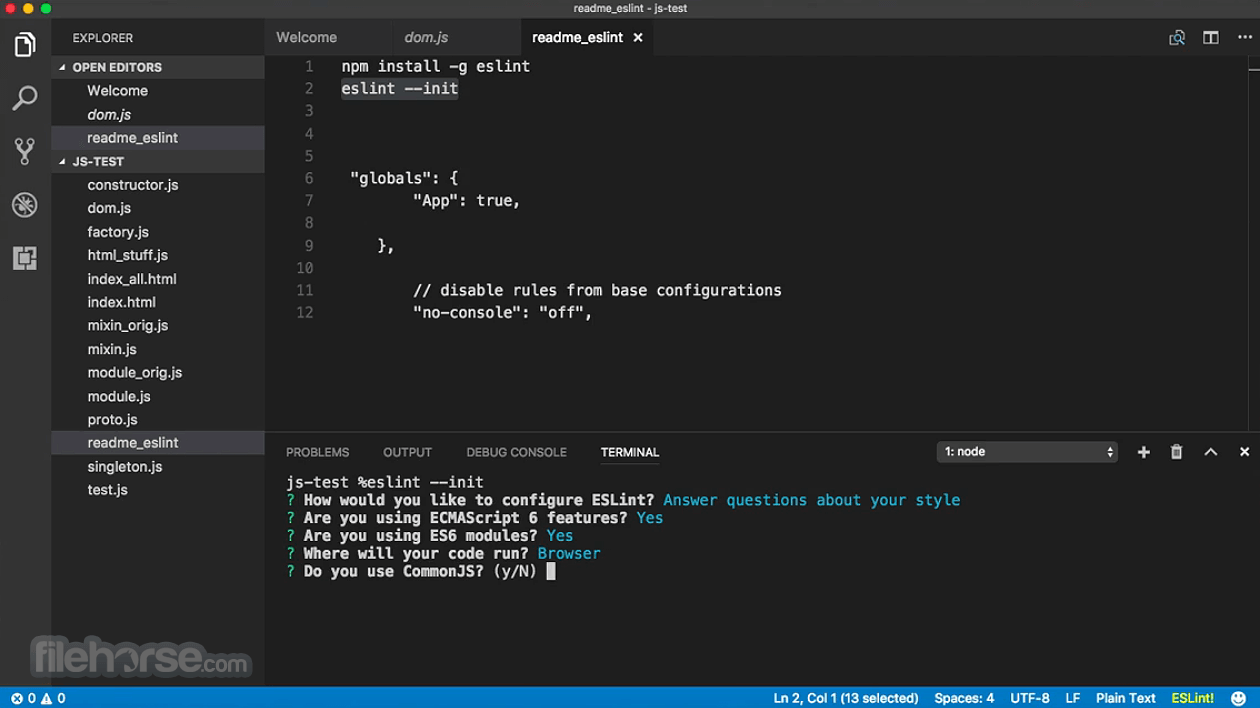
Intellisense for CSS class names - This is a helpful tool for setting up autocomplete on the defined classes for your CSS sheets. Javascript (ES6) Code Snippets - This plugin has snippets for a few different flavors of Javascript that use the ES6 syntax. The command to install is: ext install JavaScriptSnippets Visual Studio Code is the first code editor, and first cross-platform development tool - supporting OSX, Linux, and Windows - in the Visual Studio family. Note: This extension needs Microsoft Edge to be on your computer. Changes in the Styles tool sync live with your source code - including abstractions like Sass and React using Sourcemaps. This extension allows you to use the Developer Tools of Microsoft Edge inside Visual Studio Code. The top pick for JavaScript and web developers, with extensions to support just about. Microsoft Edge Developer Tools for Visual Studio Code. The command to install is: ext install html-snippets A standalone source code editor that runs on Windows, macOS, and Linux. HTML5 Snippets - This plugin allows for HTML highlighting along with snippets and autocomplete.

If you want to set up Code for web development, here is a suggested combo: It supports HTML, PDF, and even image files. The command to install is: ext install markdown-converter Web Development Markdown Converter - If you are writing Markdown to convert to another format, this plugin lets you choose a variety of formats. You can also open a second pane that previews your text as your type it. The command to install is: ext install markdown-all-in-one Markdown All In One - This plugin gives you keyboard shortcuts and support for table of contents and lists in Markdown. If you are looking for a text editor focused on writing Markdown, you can use the following plugin combo:


 0 kommentar(er)
0 kommentar(er)
